Поменять фоновое изображение в Блоггер довольно легко. Здесь вы решаете сами, что для вас лучше - одна картинка во весь экран или замостить фон небольшими паттернами. Как мне кажется, для увеличения скорости загрузки вашего сайта предпочтительнее второй вариант.
Меняем фон простым способом
Cменить фон в Blogger можно двумя способами. Один из них визуальный - через меню настроек, а другой способ предполагает внесение изменений в код. Там придётся поставить свою ссылку на фоновое изображение. Вначале рассмотрим первый способ. Для этого заходим в панель управления блогом и переходим в меню "Дизайн". Далее находим вверху справа ссылку на конструктор тем и переходим в него.
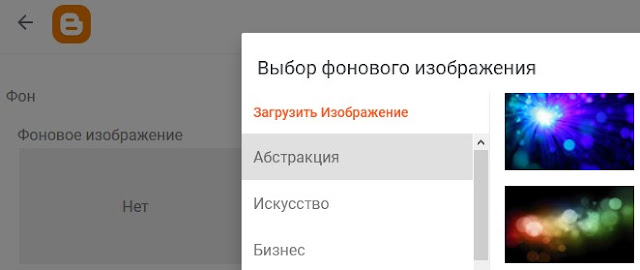
В конструкторе тем, в самом верху есть меню "Фон". Раскрываем его и чаще всего ниже видим фоновое изображение установленное по умолчанию. Если его нет, то там и будет надпись "Нет", что вполне логично. В любом случае нажимаем в этом месте левой кнопкой мыши и в раскрывшемся меню выбираем понравившийся вам фон.
После выбора фона в правой части вы увидите как выглядит ваш блог с новым оформлением. Когда вас всё устроит - не забудьте нажать в правом нижнем углу окна нажать иконку дискетки, чтобы сохранить изменения. Вот так легко можно изменить фоновое изображение в Блоггер.
Смена фона с изменением кода
Естественно, что более тонкие настройки можно сделать только внеся изменения в код блога. Для этого заходим в меню "Тема" и выбираем "Изменить HTML". Ну и конечно не забывает перед этим сохранить резервную копию.
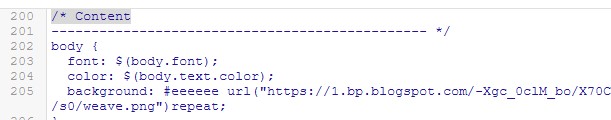
В коде через поиск (Ctrl+F) находим следующее выражение - /* Content. И если у вас там стоит строчка - background: $(body.background); то заменяем её на: background: #хххххх url("http://....jpg")repeat; У меня уже всё изменено и выглядит это примерно так:
Здесь url - соответственно ссылка на нужное изображение, а #eeeeee - цвет фона в шестнадцатеричном представлении. Выбрать изображение можно любых форматов: jpg, gif или png. Если использовать маленькое изображение, то им будет заполнена вся область фона. Я взял небольшое изображение и замостил им весь фон. Именно поэтому в конце прописывается команда repeat которая и повторяет изображение.
Код цвета фона понадобиться в том случае, если по каким-то причинам сервер, на котором находится ваше фоновое изображение, будет недоступен. Ну и если у вас довольно "тяжёлая" картинка, то при загрузке блога в браузере отобразится выбранный вами цвет фона страницы. Не забудьте нажать "сохранить" и выбранная вами картинка теперь будет фоном вашего блога!
______________________________
Смотрите другие статьи по этой же тематике:
- Как скрыть, показать гаджет в Блоггер (blogspot)
- Как изменить иконку сайта в браузере - фавикон
- Правильная ссылка (правильный URL) для страницы
- Убрать надписи - технологии Blogger, подписаться на сообщения (Atom)
Понравилась страница? Оставьте комментарий и поделитесь, пожалуйста, в своей соцсети!












Комментариев нет:
Отправить комментарий