Иногда необходимо скрыть или показать какой-либо гаджет на определённой странице. На самом деле это не очень и сложно. Единственное, что может вас остановить это то, что придётся редактировать код. Однако из предыдущих статей вы знаете, что перед всеми изменениями надо сохранить резервную копию и тогда вы всегда сможете восстановить рабочий код, если что-то пойдёт не так.
Алгоритм действий по вставке кода в нужный гаджет
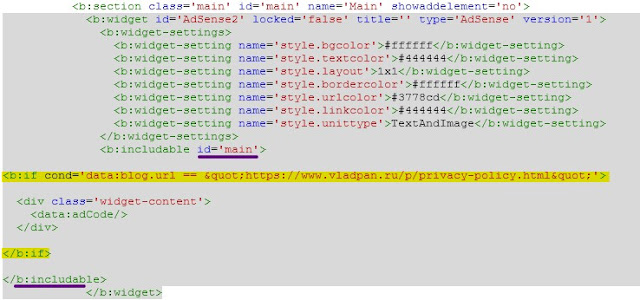
На скриншоте вы видите один из стандартных гаджетов - рекламу AdSense. В приведённом примере реклама будет показываться только на конкретной странице. Общее же алгоритм действий для показа/скрытия гаджета будет выглядеть так:
- Находим начало кода гаджета в общем коде (в данном случае это будет - <b:widget id='AdSense2')
- Затем находим начало главной секции гаджета (во всех случаях это будет - <b:includable id='main'>). На скриншоте эта секция подчёркнута синей чертой
- Вставляем код условного оператора <b:if ...> (его код выделен жёлтым маркером) ниже найденной секции "main" . Именно в этом коде и указывается будет ли показан гаджет, и на каких страницах. (Далее мы рассмотрим что именно надо указывать в этом коде, чтобы достигнуть нужного реузльтата)
- Теперь осталось найти закрывающий тег секции "main" - </b:includable> (подчёркнуто синей чертой) и после него вставить закрывающий тег условного оператора - </b:if>
Код для вставки в условный оператор
После того, как мы разобрались куда надо вставлять условный оператор - можно уже скрывать или показывать гаджет как вам нужно. Теперь в коде условного оператора осталось указать - как именно будет вести себя гаджет, этот код и задаёт условия для этого. Далее я приведу список возможных вариантов условных операторов - выбирайте нужный вам.
Показывать только на главной и страницах ярлыков:
<b:if cond='data:blog.pageType == "index"'>
Показывать на всех кроме, главной и страниц ярлыков:
<b:if cond='data:blog.pageType != "index"'>
Показывать только на главной странице:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
Показывать для всех страниц, кроме главной:
<b:if cond='data:blog.url != data:blog.homepageUrl'>
Показывать только на страницах ярлыков:
<b:if cond='data:blog.searchLabel'>
Показывать только на страницах сообщений:
<b:if cond='data:blog.pageType == "item"'>
Показывать для всех кроме страниц сообщений:
<b:if cond='data:blog.pageType != "item"'>
Показывать только на страницах Архива:
<b:if cond='data:blog.pageType == "archive"'>
Показывать на всех кроме страниц Архива:
<b:if cond='data:blog.pageType != "archive"'>
Показывать только на статических страницах:
<b:if cond='data:blog.pageType == "static_page"'>
Показывать для всех кроме статических страниц:
<b:if cond='data:blog.pageType != "static_page"'>
Показывать на странице Ошибка 404:
<b:if cond='data:blog.pageType == "error_page"'>
Показывать на определённой (заданной) странице:
<b:if cond='data:blog.url == "здесь URL нужной страницы"'>
Показывать на всех кроме определённой (заданной) страницы:
<b:if cond='data:blog.url != "здесь URL нужной страницы"'>
Главное не забыть и свериться с первым скриншотом - там ли вы вставляете этот код. И не менее важно не забыть поставить перед окончанием секции "main" закрывающий тег условного оператора - </b:if>. В схематичном виде ваша вставка будет выглядеть так:
Здесь синим цветом выделено место, после которого и перед которым должен быть вставлен код условного оператора. Зелёным цветом обозначен непосредственно код оператора. А красным цветом - код самого гаджета, который может иногда занимать довольно много строчек кода. Поэтому будьте внимательны и не забывайте делать резервные копии.
Заключение
Как видите - всё это не очень сложно, особенно если быть внимательным. Теперь вы сможете сами регулировать какие гаджеты будут отображаться у вас на той или иной странице вашего блога. Если что-то непонятно, то ещё раз перечитайте статью, здесь полностью описан процесс работы с гаджетом. Для справки можно ещё раз посмотреть, как выглядят типовые условия для страниц:
- index - группа страниц - главная + страницы ярлыков
- homepageUrl - главная страница
- searchLabel - страницы ярлыков
- item - страницы сообщений
- archive - страницы архива
- static_page - страницы (о сайте, контакты и т.п.)
- error_page - страница "Ошибка 404"
- (URL) - адрес конкретной страницы
Желаю всем удачи, а если возникнут вопросы - пишите в комментариях, попробуем разобраться вместе!
______________________________
Смотрите другие статьи по этой же тематике:
- Как изменить иконку сайта в браузере - фавикон
- Правильная ссылка (правильный URL) для страницы
- Убрать надписи - технологии Blogger, подписаться на сообщения (Atom)
Понравилась страница? Оставьте комментарий и поделитесь, пожалуйста, в своей соцсети!









Комментариев нет:
Отправить комментарий