Любой начинающий блогер, работающий на blogspot (Blogger) первым делом хочет изменить иконку сайта в браузере. Это не удивительно, ведь это представление самого сайта, его отличительная черта. К тому же это бренд и возможность выделиться в поиске и не затеряться во вкладках браузера. В этой статье я расскажу как изменить иконку сайта за одну минуту.

Самый простой способ изменить иконку
Вы не поверите, но чтобы найти этот самый простой способ изменить иконку мне потребовалось немало времени. Но оказалось, что всё лежит на поверхности и времени на эту процедуру нужно меньше минуты. Тут надо сказать "спасибо" тем людям, которые переводили интерфейс Blogger на русский язык. Надо бы это было доверить русскоговорящим со знанием английского языка, а сделали видимо наоборот...
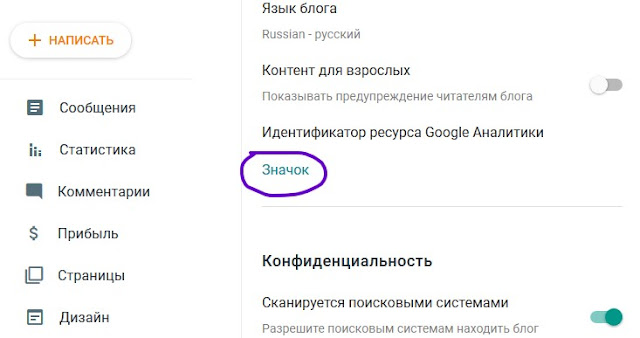
Итак, заходим в настройки блога и находим неприметную надпись серым шрифтом "Значок". Поскольку перед ним идёт выделенный пункт настроек "Идентификатор ресурса Google Аналитики", то очень трудно понять, что наш "Значок" относится не к этому меню... А настройка "Значок" как раз и есть выбор иконки для сайта и во всех нормальных источниках она называется "Фавикон".
Впрочем в английской версии Blogger этот пункт так и называется "Favicon", поэтому там запутаться невозможно. В русскоязычном же интерфейсе название "Значок" в основном ассоциируется у меня с Октябрятским значком, но никак с иконкой сайта. Ну, да ладно, бог им судья, а мы меняем иконку сайта дальше. Нажимаем на пункт "Значок", в открывшемся окне нажимаем "Обзор" и выбираем на компьютере нужный файл для иконки.
Всё, что остаётся сделать дальше - это нажать "Сохранить". Вуаля, иконка вашего сайта теперь изменилась на выбранную вами. Здесь мне остаётся только посоветовать вам использовать формат "ico". Можно и "png", но не все браузеры будут её распознавать. Наш "любимый" майкрософтовский IE и его наследник Edge признают только "ico". Поэтому лучше использовать всеми поддерживаемый формат.
Другой способы изменить иконку
Есть и другой способы изменить иконку сайта. С него я и начинал, но оказалось, что это не всегда срабатывает. Почему? Дело в том, что любой браузер для отображения иконки сначала всегда ищет файл "favicon.ico" в корневом каталоге сайта. А поскольку в Blogger мы не имеем возможности поместить какой-либо файл в корневой каталог, то другие способы не всегда эффективны.
Единственный способ всё-таки поместить favicon в корневой каталог я уже описал выше. Можете сами в этом убедиться. Достаточно в браузере вызвать контекстное меню страницы и выбрать "Исходный код страницы". Если вы всё сделали как описано выше, то практически в начале кода найдёте ссылку на вашу иконку. У меня это выглядит так:
<link href='https://www.vladpan.ru/favicon.ico' rel='icon' type='image/x-icon'/>
Другой же способ поменять иконку будет заключаться во вставке вручную подобного кода в тему вашего блога. Это может пригодиться, если вы хотите разные иконки для разных браузеров, а так же для мобильной версии. Для этого всего лишь надо найти или создать необходимую вам иконку. Затем вставить её в черновое сообщение Блоггер. Это нужно для того, чтобы получить грамотную ссылку на этот файл. Копируем эту ссылку.
После этого в настройках темы заходим в "Изменить HTML". Как всегда не забываем сохранить резервную копию! Далее где-то перед закрывающим тегом </head> прописываем следующий код, с вашей ссылкой на фавикон:
<link href="ваша ссылка" rel="icon" type="image/x-icon"/>
Здесь вместо "ваша ссылка" вставляем ссылку на нужный файл и сохраняем изменения. После этого можно проверять как отображается иконка в различных браузерах.
______________________________
Смотрите другие статьи по этой же тематике:
- Правильная ссылка (правильный URL) для страницы
- Убрать надписи - технологии Blogger, подписаться на сообщения (Atom)








Комментариев нет:
Отправить комментарий