Когда вы уже создали свой блог на Blogger, обычно встаёт вопрос - как убрать всё лишнее. А лишнего, надо сказать, хватает. И пожалуй самое первое, что хочется убрать - это надпись "Технологии Blogger". Хочется, чтобы было видно только ваше авторство, без лишних надписей. А там ещё и совсем ненужная нам ссылка, уменьшающая вес страниц. В этой статье я подробно расскажу как убрать всё лишнее из блога на Blogger (blogspot).
Убрать надпись - Технологии Blogger
Подобная надпись видна, так как по умолчанию в футер включён гаджет "Указание авторства". Причём, если у других гаджетов есть кнопочка "Удалить", то в этом она отсутствует. Новички могут растеряться, но и новичкам рано или поздно всё равно придётся "влезть" в код темы Blogger. Многие вещи по-другому сделать просто нельзя. Главное выработать у себя одну очень полезную привычку - всегда сохранять резервную копию перед редактированием кода!
Итак, выбираем меню "Тема" и рядом с кнопкой "Настройка" нажимаем на небольшую кнопочку с треугольником. Появится дополнительное меню. Для начала, как я уже писал, выбираем пункт "Сохранить резервную копию" и сохраняем её. Затем, в этом же меню выбираем "Изменить HTML" и переходим в редактор.
Затем в верхнем меню редактора находим и нажимаем кнопку "Перейти к виджету". В появившемся меню находим виджет с названием "Attribution1" и выбираем его. Редактор отобразит нам код этого виджета. Если вы ещё ничего не делали с гаджетом "Указание авторства", то код будет выглядеть следующим образом:
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>
<b:widget-settings>
<b:widget-setting name='copyright'/>
</b:widget-settings>
<b:includable id='main'>
<div class='widget-content' style='text-align: center;'>
<b:if cond='data:attribution != ""'>
<data:attribution/>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Здесь обратите внимание на то, что код любого виджета начинается с тега "<b:widget ..." и заканчивается закрывающим тегом "</b:widget>". Чтобы удалить любой виджет - нужно просто удалить все строчки между тегами и теги включительно. В нашем случае удаляем выше указанный код и нажимаем в меню редактора "Сохранить". Затем можно включить предварительный просмотр и вы увидите, что больше ненужной надписи нет.
Если же вы хотите вставить в футер информацию об авторских правах, то могу посоветовать простое решение. Добавьте в нижний подвал сайта простеньки гаджет "Текст". Можно его оставить без названия, а в текстовом поле ввести всё, что вам нужно. Я думаю, с этим может справиться любой новичок.
Убрать надпись - Подписаться на сообщения (Atom)
Здесь уже немного посложнее, ведь это не виджет. Нам придётся найти определённый код в редакторе, воспользовавшись поиском. Как всегда, перед началом удаления обязательно сохраняем резервную копию. Далее надо перейти в редактор (просто щёлкнуть в любом его месте левой кнопкой мыши). Затем нажать сочетание клавиш "Ctrl+F" - после этого в самом верху редактора откроется поисковая строка.
В эту строку вставляем следующий код:
<b:include name='feedLinks'/>
Теперь нажимаем "Enter" и в редакторе цветом выделится искомая нами строка. Полностью удаляем строку, запускаем предварительный просмотр и проверяем. Если вы всё сделали правильно, то больше вы не увидите никаких "Атомов".
Убрать панель навигации из Blogger (blogspot)
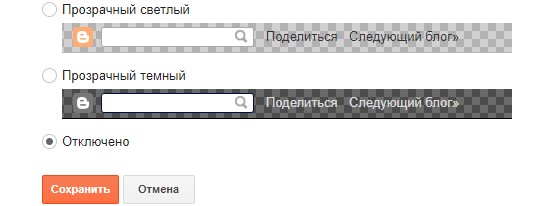
Наверное вам также захочется убрать панель навигации, расположенную в самом верху вашего сайта. Единственное из полезного, что в ней есть - это поиск, а гаджет поиска мы итак можем добавить в любой момент. Зато ссылок, уводящих с нашего блога, которые нам не нужны, там предостаточно. Здесь тоже нет кнопки "Удалить", но можно отключить показ гаджета. Для этого надо в его настройках вместо цвета гаджета выбрать "Отключено". Затем "Сохранить".
Однако ссылки останутся внутри нашего блога, да и вместо панели будет свободное пространство, которое терять не очень хочется. Лучше его совсем убрать и мы теперь знаем как удалить любой гаджет со страниц своего блога. Алгоритм действий тот же самый, что и с удалением надписи "Технологии Blogger" (гаджета "Attribution"):
- Сохраняем резервную копию
- Преходим в редактор и на этот раз находим в меню гаджет "Navbar1"
- После перехода в редакторе к коду гаджета полностью удаляем этот код
- Сохраняем изменения
Только теперь надо удалить ещё две строки. Одну до начала кода гаджета - открывающий тег "<b:section class='navbar' ...", а другую после кода - закрывающий тег "</b:section>". Вуаля - вверху вашего блога нет ничего лишнего и высвободилось немного пространства для блога.
______________________________
Смотрите другие статьи по этой же тематике:
Понравилась страница? Оставьте комментарий и поделитесь, пожалуйста, в своей соцсети!











Комментариев нет:
Отправить комментарий